others-how to solve None of the input catalogs contained a matching stickers icon set or app icon set named AppIcon in iOS app
Problem
When we setup app icons of an iOS app , sometimes we get this problem:
/Users/bswen/XcodeProjects/testapp/testapp/Assets.xcassets:1:1:
None of the input catalogs contained a matching stickers icon
set or app icon set named "AppIcon".
Environment
- iOS programming
- XCode 11.3
- Swift 5
Reproduce the error
We use this free iOS app icon generator to generate app icons as follows:
python /path/autoExportAppIcon.py /path/image.jpg
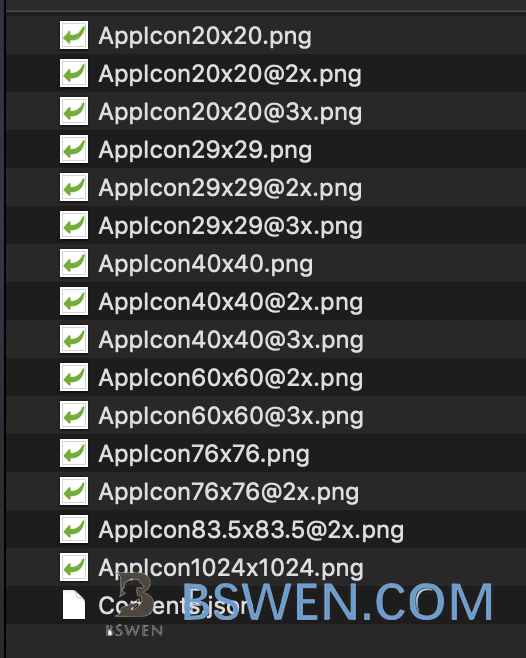
After execution, we get these files:

Then we copy these files to the iOS project’s ./Assets.xcassets directory. Build and run the app, we get the error:
/Users/bswen/XcodeProjects/testapp/testapp/Assets.xcassets:1:1: None of the input catalogs contained a matching stickers icon set or app icon set named "AppIcon".
Reason
The appicons and the content.json files are not put to the right place.
Solution
Let’s demo how to solve this appicon problem using a new empty iOS project.
Step 1: Create another empty iOS project
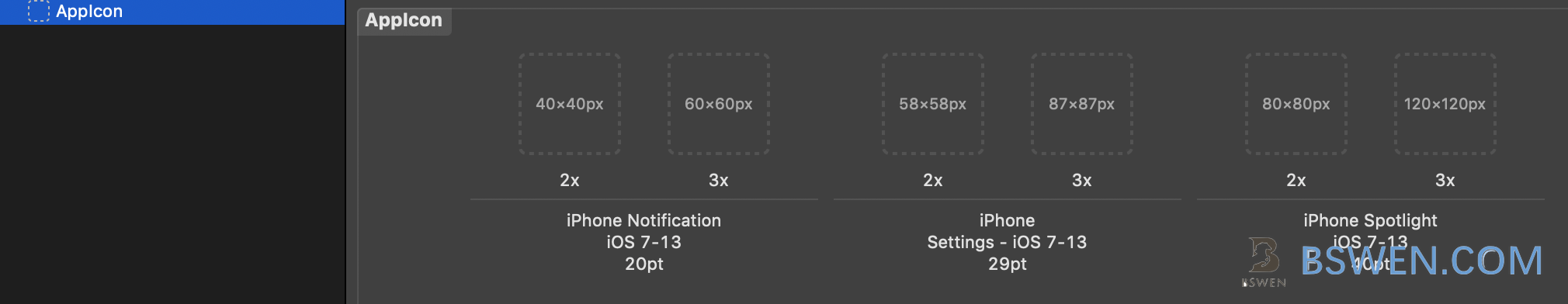
Open the project in xcode, click Assets.xcassets directory, we get this in the right pane:

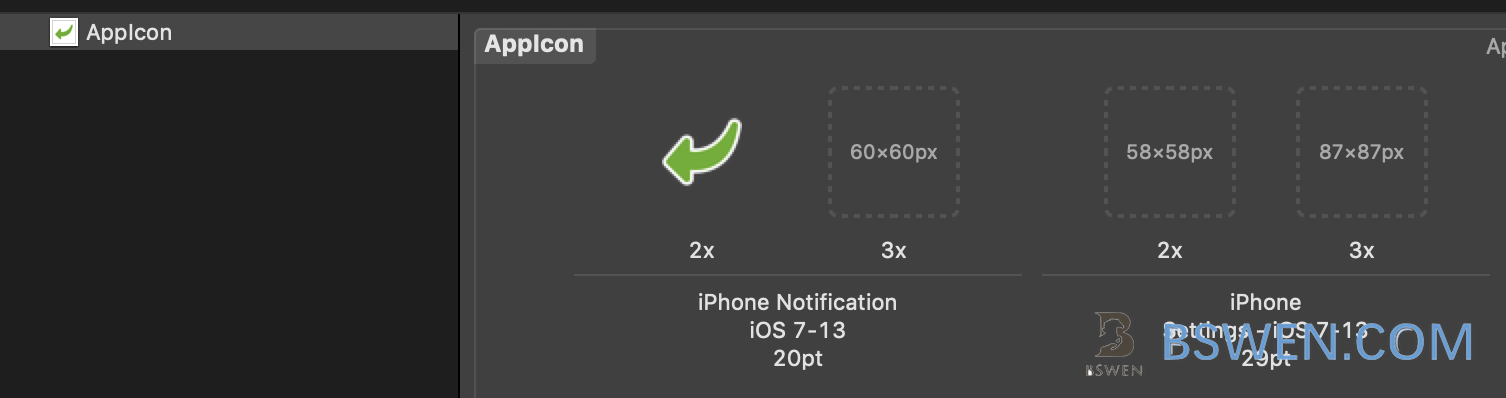
Step 2: Drap one icon to the right
Drag one icon from the generated icons into the xcode’s appIcon , overwrite the default icon 40x40px.

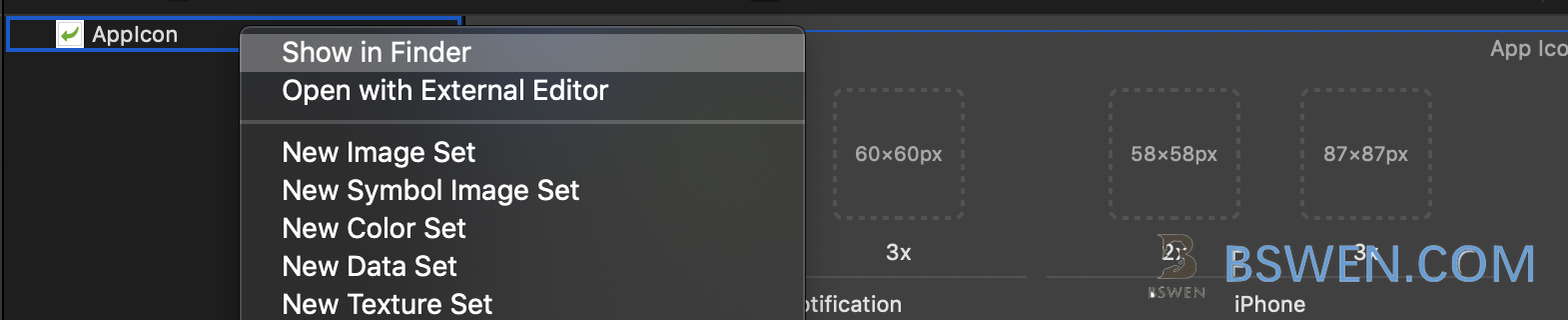
Step 3: Open the appicon in Finder

Step 4: Copy and replace the files with the python-generated files.
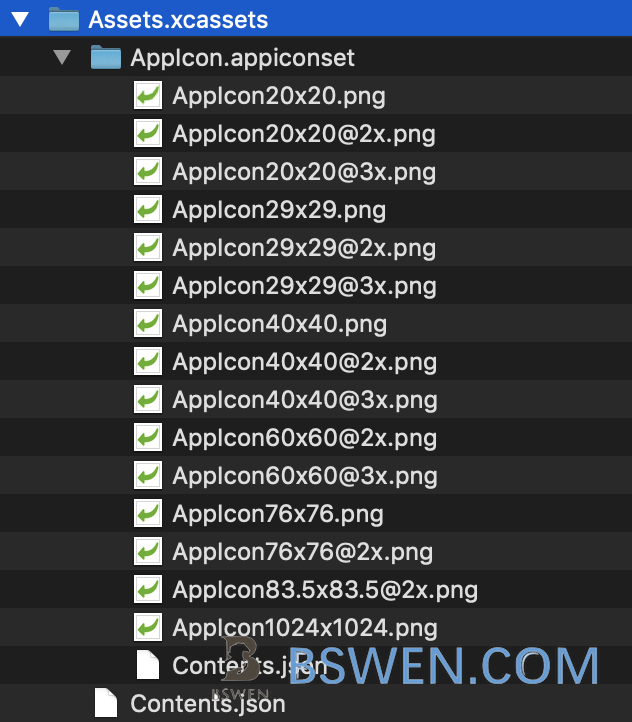
The final directory structure:

The final Assets.xcassets/AppIcon.appiconset/contents.json:
{
"images" : [
{
"idiom" : "iphone",
"size" : "20x20",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"idiom" : "iphone",
"size" : "20x20",
"filename" : "[email protected]",
"scale" : "3x"
},
{
"size" : "29x29",
"idiom" : "iphone",
"filename" : "AppIcon29x29.png",
"scale" : "1x"
},
{
"size" : "29x29",
"idiom" : "iphone",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"size" : "29x29",
"idiom" : "iphone",
"filename" : "[email protected]",
"scale" : "3x"
},
{
"size" : "40x40",
"idiom" : "iphone",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"size" : "40x40",
"idiom" : "iphone",
"filename" : "[email protected]",
"scale" : "3x"
},
{
"size" : "60x60",
"idiom" : "iphone",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"size" : "60x60",
"idiom" : "iphone",
"filename" : "[email protected]",
"scale" : "3x"
},
{
"idiom" : "ipad",
"size" : "20x20",
"filename" : "AppIcon20x20.png",
"scale" : "1x"
},
{
"idiom" : "ipad",
"size" : "20x20",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"size" : "29x29",
"idiom" : "ipad",
"filename" : "AppIcon29x29.png",
"scale" : "1x"
},
{
"size" : "29x29",
"idiom" : "ipad",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"size" : "40x40",
"idiom" : "ipad",
"filename" : "AppIcon40x40.png",
"scale" : "1x"
},
{
"size" : "40x40",
"idiom" : "ipad",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"size" : "76x76",
"idiom" : "ipad",
"filename" : "AppIcon76x76.png",
"scale" : "1x"
},
{
"size" : "76x76",
"idiom" : "ipad",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"size" : "83.5x83.5",
"idiom" : "ipad",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"size" : "1024x1024",
"idiom" : "ios-marketing",
"filename" : "AppIcon1024x1024.png",
"scale" : "1x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
Step 5: Build and run the app
Build and run the app, we get the app icon installed correctly.